7 keys to a great development process
by Ken Carnesi on Feb 28, 2018 12:00:00 AM
A few months back, DNSFilter had hit a wall. Development was slowing, details were scattered all over the place and we were losing track of development priorities. To compound the issue, we were also in the middle of on boarding more developers than we ever had before. It was looking like it was going to be a nightmare.
After talking with the team and learning their preferences and working methods, I decided to start taking matters into my own hands. My only problem was that my coding experience is fairly limited, and I had never even used a git repository until I worked on DNSFilter.
I am writing this post for those CEOs or team leaders whom may find themselves in a similar situation. However, whether you have limited or extensive knowledge in development processes or tools, there is one thing that holds true.. YOU MUST HAVE A PROCESS IN PLACE. That being said, there is no reason to implement processes just for the purpose of processes. It needs to work. In my opinion, there are a few key goals you should have in place for your development process and tool set:
1.) Cloud Hosted
You don’t need to be messing with any ridiculous open source/self hosted solutions while you’re also trying to work on your startup.
2.) Cost Effective
Don’t spend more on the tools than the developers themselves and over buy, spending useless dollars on a tool with a bunch of features you’ll simply never use or setup.
3.) Lightweight
Similarly to focusing on cost, you don’t want to buy some tool that promises you the world with a ton of graphs, burn down charts, automated processes, etc. all of which you will never use. The simpler the solution, the more likely you and your team are to set it up and actually use it.
4.) Cross Platform
Developers like what they like. Our team is probably the worst case scenario. DNSFilter team members represent and develop on Ubuntu, Windows, OSX, Android and iOS. We needed a solution that would work on everything and this keeps everyone happy.
5.) Web Based Issue Tracking
Tools are not always about pushing code. Sometimes a bug gets reported or an idea/solution pops up in your head while you’re on the road. If you’re operating a web based issue tracker that works on mobile, this will increase productivity dramatically.
6.) A Good Prioritization Process/Protocol
Once you have all your tools, you need to put measures in place for the human factor. It’s important you’re all on the same page and able to pull issues to work on (knowing the priority/what’s next) without having to talk to each other. The more you do this, the better. Developers love to work on their own hours, and this only compounds worse if you’re all working remote in different cities/time zones as DNSFilter does.
7.) Simple Reporting/Tracking
Employ something simple, like a tag (we will talk about this later) so you can see what major area(s) you’re spending most of your development time on.
The Process
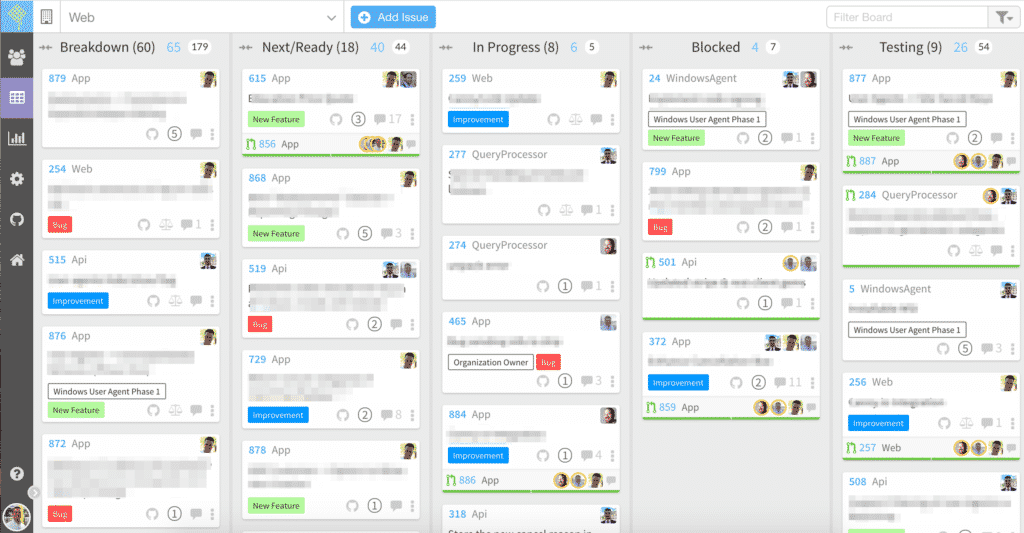
After researching many, many methods, I decided on our own mixture of kanban and agile. First, it is very important to understand the Kanban philosophy. Rather than explain it, if you’re serious, YOU MUST WATCH THIS VIDEO. It a talk at Google from the head of Microsoft’s XBOX development team and I found it extremely helpful in understanding how Kanban works and how you can make use of it.
We use Kanban to identify:
a.) What issues/code is far down the road and needs further clarification/research (Breakdown)
b.) What is up to be worked on next, but needs further breakdown/details in order to be clear enough for the next person to work on it. (Next/Ready)
c.) What code is being worked on right now. (In Progress)
d.) What code was in the middle of being worked on, but is now blocked on another issue getting fixed first before it can be completed. (Blocked)
e.) What code is (in theory) complete, but needs to be tested (Testing)
f.) What code is tested and ready for release (Testing Complete)

Within each one of these categories/columns, we have a top down priority. The issues at the top of each column are the highest priority in that stage. This is nice because it forces us to ensure that whatever is “below” the issue vertically is truly/definitely a lower priority.
Once an issue goes into our “Next/Ready” column (meaning its ready to be worked on). It has three main components:
a.) The issue has enough details that whomever picks it up to work on should have a full understanding and be able to start working without asking any questions.
b.) The issue is labeled, either as:
– An improvement (improving an existing feature)
– New feature (entirely new feature)
– Bug (a new bug)
– Regression (fixing a piece of code that was preexisting and supposedly fixed)
With these main four labels, although not super detailed, you should be able to get an idea, in terms of issue volume, where you’re spending most of your time and/or falling short.
c.) A time value — we add a time weight assigned to each issue so we can have a general idea of how long it should take to complete. It is important you track your original hypothesis versus the results to see if your estimates are accurate and get an idea of what sort of issue volume/throughput your team is capable of accomplishing in a week. This is tremendously valuable, and you’d be surprised how easy it is to track (and how accurately you typically stick to this result week after week). This is called a WIP (work in progress) limit or rating.
Finally, the only/main part of agile we adopted is a “weekly sprint”. We all get together in an all hands dev meeting once per week. We work our way from right to left on our board — starting by discussing what was completed/tested in the last week and ending with what is in the next/ready column for the upcoming week.
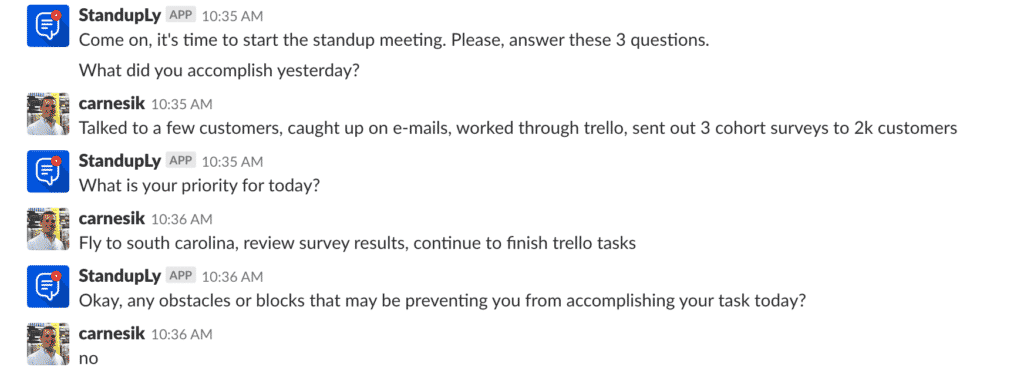
Recently, we have also adopted Standuply (a standup slack bot) that we got introduced to through Techstars. It pings us all in Slack in each morning with three basic questions about what we did yesterday, what our plan today is and if we have any blockers. We do not have “in person” daily standups.

The Tools
Here are the main tools we use at DNSFilter for our development process:
Communication — Slack
We are always on Slack — this is crucial. Always be in touch and communicating.
Issue Tracking — GitHub
We use GitHub for our repo management..
Mockups — Pixelmator & Moqups:
We have used a combination of Pixelmator and Moqups for our actual graphical mockups. I have heard great things about Sketch for mockups as well. As far as bringing your mockups to life for quick usability/design testing, we love Invision App.
Testing — Sauce Labs:
We use Sauce Labs — they offer the ability to fire up multiple OSes/Browsers for testing within minutes. If you’re lucky enough to automate your testing down the road, they offer great CI integration!
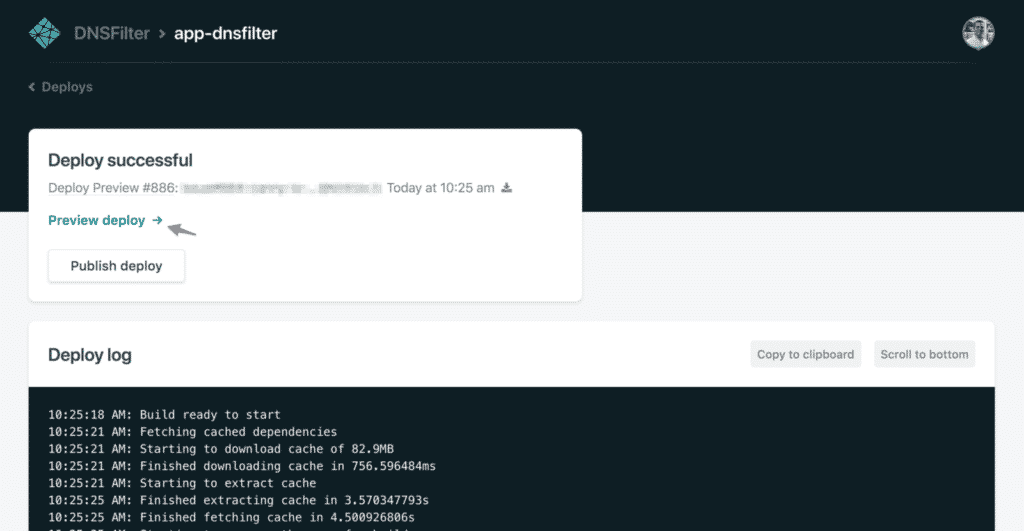
CI/Dev Environments — CircleCI & Netlify:
Although this is getting a bit technical — leave feedback in the comments if you’re interested in hearing a deep dive on our process here. We use a combination of CircleCI with Netlify so we can take advantage of live deployment previews.

That sums it up. I certainly have the ability to dive deeper and would be happy to write another blog post if the demand is high enough. The bottom line is just to focus on simplicity and ease of use. Start small — even if you can’t/don’t want to get all of these tools, you can always use Trello with the Kanban process/philosophy (that’s what we did for almost a year). However, if you truly want happy developers and high adoption, chose a solution that can fit everyone. The more you’re able to accommodate each team members “style” while still maintaining a sense of congruency within the organization, the more successful you’ll be.
 6 Security-Focused New Year’s Resolutions for 2026
6 Security-Focused New Year’s Resolutions for 2026
The start of a new year is the perfect time to reset habits—not just personal ones, but digital habits too. Cybercriminals don’t need zero-days or nation-state tooling if we keep handing them easy wins through reused passwords, oversharing, and rushed reactions.
 Inside Business Email Compromise Scams: How to Protect Your Business
Inside Business Email Compromise Scams: How to Protect Your Business
The Scam That Outsmarts Awareness Training
It starts with a routine email.



